Update #2
Originally posted at https://nathanmacadam.dev/
Hello again readers! We’re a little late this week with our dev log (we had uh, holiday stuff to attend to), but we’ve managed to pull through and still provide you all with a rather average-sized update!
Character Concepts
Ethan here for these first two sections to talk about what I’ve been up to. When I haven’t been grayboxing levels, I’ve had a pencil in hand drawing up designs for characters and enemies. There’s quite a few (hopefully not too many) and they have a number of restrictions on creating them. Character designs need to fit into our clay art style as well as be distinct so that they’re memorable in the large cast. I also have to make sure I’m not setting myself up for too big of a challenge when I have to bring these to life in 3D soon. Time will tell whether that will pay off, but I have confidence that it’ll mostly work out.
The real fun, as always, has been in designing enemies. We’re giving ourselves a lot of freedom for what can be considered an “enemy” in our game, so the designs get a bit crazy. I’ve been sticking to putting my own spin on video game classics like “sentient mushroom” and “mole with attitude”. I’ve also redone the 3D asset for an old favorite of ours: “Ecto Smidge”, which is basically our slime monster.
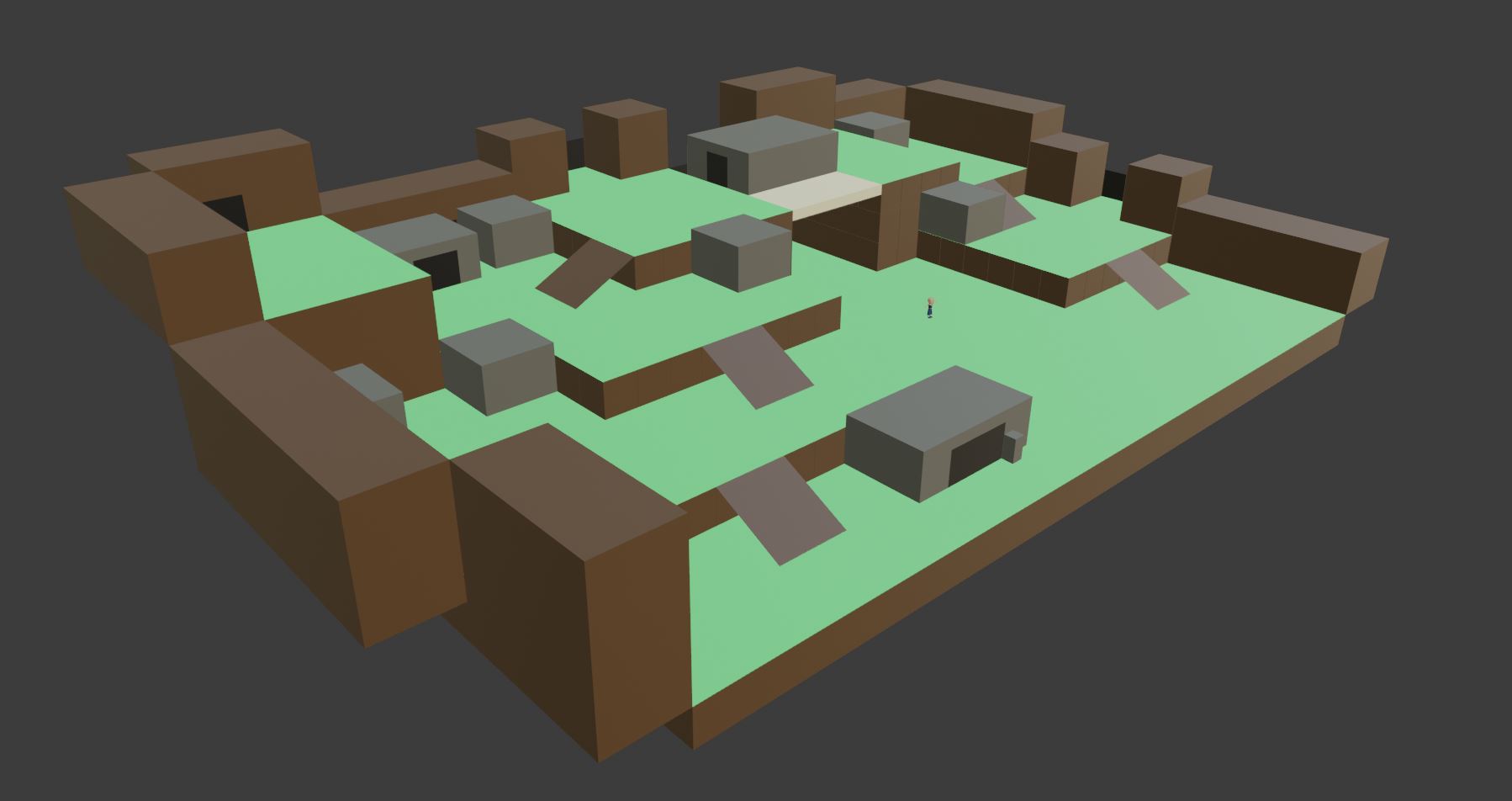
Grayboxing
We mentioned last week that we were moving to a modular design for levels. This week that has payed off in some very rough “grayboxes” for all of our key areas. Converting these into fully finished levels will still take work but we have something usable in the meantime now. Our prior method of level design (i.e. none) was time consuming and halted progress, but I can go from a rough sketch to a workable terrain in about an hour now.

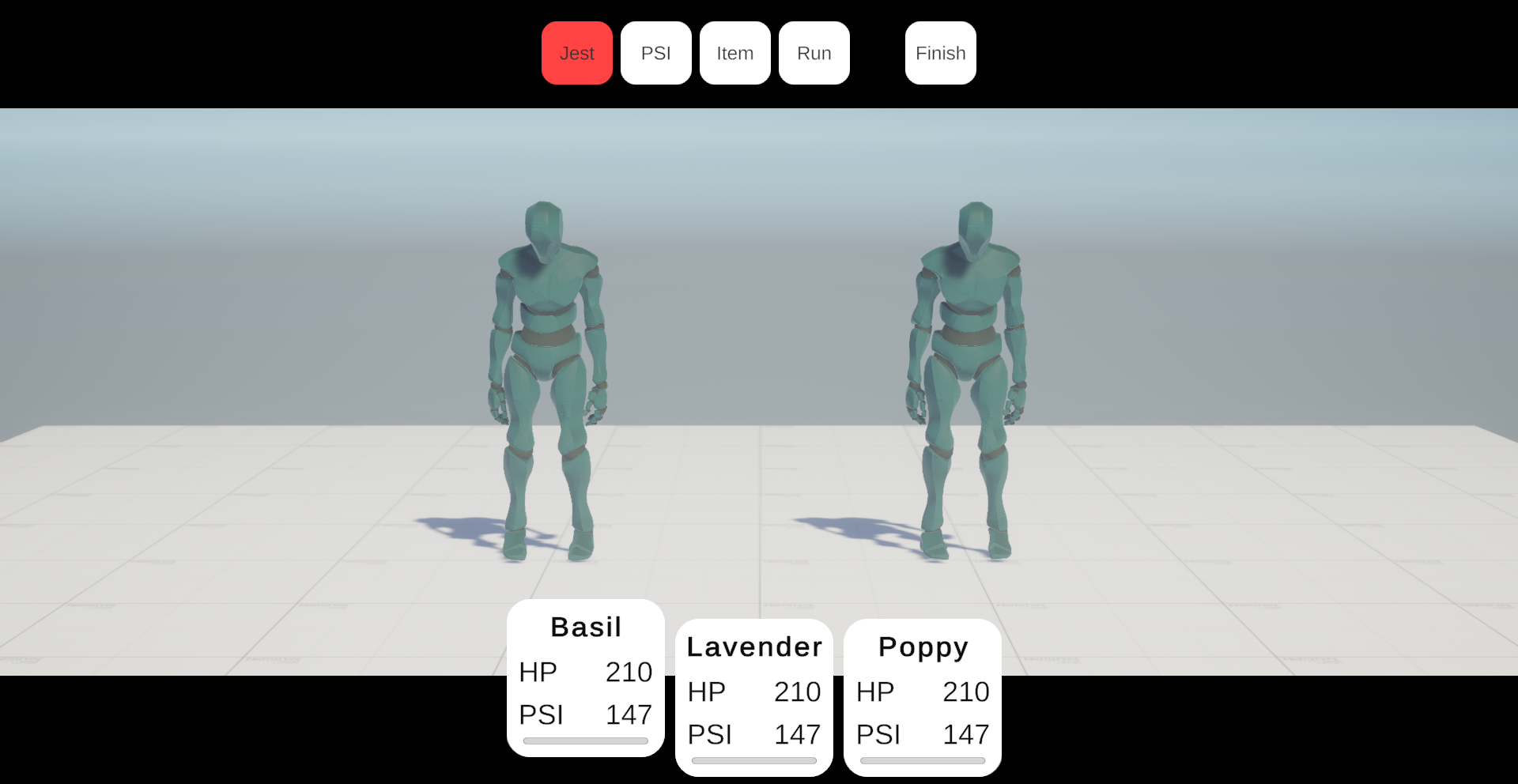
Action UI
Nathan here–JRPG UI is typically pretty straightforward, and our game is no different. We have a toolbar at the top of the screen that displays the character’s actions, and that toolbar can open sub-menus for various things like Psi abilities and items.
One feature I’ve been meaning to get going for a long time now is the concept of a UI stack. The player can move forwards and backwards through the UI–that is to say once they make one decision they can usually cancel it. Just using raw Unity UI components, trying to get this working is extraordinarily messy. There’s actually a lot of moving parts to making a set of menus that is consistent and reliable.
First off there’s this whole ‘UI Stack’ as we’ve called it. It is a literal stack data structure; ‘UI Layers’ can be pushed and popped from it, where each new pushed layer becomes the active layer. This gives us the ability to implement a couple crucial features.

One example is disabling menu layers lower on the stack than the top layer. We’re supporting both keyboard/mouse and gamepad inputs, so there’s really no easy and automatic way to ensure the player can just click something outside of their current menu. Just imagine if the player opened the item sub-menu, and then could still click the Run button; it’s a load of errors just waiting to happen.
Another feature the stack lets us have is saving the current selection or state of a layer so it can be reverted if the player traverses backwards to it. If the player selects the Psi action button to open the Psi submenu, it seems natural that backing out of that submenu would bring them back to the Psi action button, and not whatever the default selection is for that UI layer. Internally, the UI stack pushes the state of the layer to the stack with the layer itself. This way, the state can be resumed at any point.
Encounter Messages
One additional feature we want in encounters is the ability to display messages like “Basil takes 12 HP of damage!”, as well as literal dialogue from the enemies. In the past, we’ve used YarnSpinner for more traditional, overworld “go up and talk to a person” dialogue. I figured why not use it here too? It gives us a lot of unique possibilities with running extra dialogue based code and events (think moving the camera when an enemy talks and things like that), as well as providing a bunch of useful localization features. We’re planning on using it anyways for the typical, previously described dialogue in our game, so why write code twice to do the same thing? Though I’ve only set up a prototype for this so far, it’s shaping up to be incredibly flexible.
Testing
I spent the first two days of the week’s sprint writing tests for the code we had so far. Let me just say, writing tests for Unity projects is kind of abysmal. MonoBehaviours don’t let you implement constructors, so there’s no out-of-the-box way to create a component and initialize all the values and references you’d typically set in the inspector. Additionally, in Editor tests, any kind of initialization you do in the Start, Awake, OnEnable, etc. methods, won’t happen. It turns testing into a bigger than normal headache that requires either a lot of overly abstracted code (like, do I really need to make a humble object version of every MonoBehaviour I want to write tests for?) or heavily utilization of reflection.
I opted for the latter, since at the very least it’s a single, up-front cost to implement instead of ‘bonus’ code I get to write constantly. Where possible, I’ve also been pretty reliant on stubs/fakes/mocks, which has worked out really well for classes that inherit from some abstract base or interface-based objects. If you hate yourself as much as I do feel free to check out the utilities I’ve set up thus far for testing, they’ve certainly helped me a lot. I will say, with tools to help smooth out the whole testing process, it gets easier over time. Unit testing can be painful, but it takes practice, and the skills required to test code don’t always come naturally as a result of being good at other aspects of programming.
Project Cleanup
We’ll keep things brief here, cause let’s be real, this part won’t be that interesting. I went through the code-base so far and took all those fun ‘todo’ and ‘bug’ comments and made issues in Jira for them. Then in the comment I made sure to list the ID for the Jira issue. It’s simple, but it really helps me keep things organized especially as I chug along and inevitably forget about things I was supposed to do.
As we move into the next week (or so), we plan to focus on creating and implementing assets and polishing the core systems. Until then, thanks
-Nathan & Ethan
Get Dream Frontier
Dream Frontier
A crafted RPG
| Status | In development |
| Authors | Nathan, Ethan |
| Genre | Role Playing, Adventure |
| Tags | claymation, crafted, Singleplayer |
More posts
- Welcome to Prism Peak!Apr 08, 2021
- Update #5Apr 08, 2021
- Update #4Apr 08, 2021
- Update #3Apr 08, 2021
- Update #1Apr 08, 2021
Leave a comment
Log in with itch.io to leave a comment.